As a web designer specialising in mainly financial web and mobile app design, I thought it might be useful to some to share in some of the tools that I use almost on a daily basis. Of course, none of these tools are 100% specific to financial design nor is this an exhaustive list, but as a collective example they make up a useful set of tools which lend themselves perfectly to our business.
Wireframing

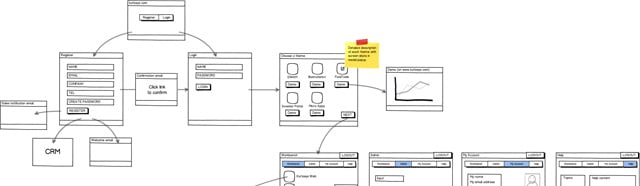
Every design journey should start with a wireframe. It will always save time in the long term and there are so many tools around now that there’s no excuse not to do it! Wireframes are quick and simple to change, full blown visuals are not.
My wireframing application of choice is Balsamiq.
Within a few weeks pretty much everyone wanted to start using it at Kurtosys, from web designers to the CTO.
Here’s a useful addition to Balsamiq – a large collection of specific libraries with everything from iOS to Drupal CMS components.
I have found it a pretty indispensible tool and nearly every project starts here for me.
Photoshop Visuals – Use column grids

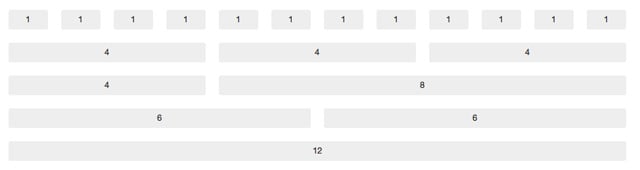
As a precursor to making fully rendered web visuals, I find it useful to make a Photoshop template with a column system – either 6 or 12 columns. If you are moving into responsive web design then this PSD could prove really useful, it’s based on a 1000 pixel design (rather than 960) which breaks down into clean percentages.
“A better Photoshop grid for responsive web design”
http://elliotjaystocks.com/blog/a-better-photoshop-grid-for-responsive-web-design/
With your grid template as a base, you can go to work on beautiful visuals. There are countless web resources to assist in web visuals, especially when it comes to designing web apps. These are the kind of things that come in useful:
“60 Free and Beautiful .PSD UI Elements for Your Web Applications”
http://www.2expertsdesign.com/graphics/60-free-and-beautiful-psd-ui-elements-for-your-web-applications
CSS Grids & Frameworks

Once a project has been agreed at a rendered visual level, the next phase is to start building that prototype. Responsive web design is really taking off so if you want to make your design work on all screens (including mobile), find a fluid CSS grid as a framework.
There are loads around but ones I have put into practice include:
- http://cssgrid.net/ “The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser.
- http://www.getskeleton.com/ “A Beautiful Boilerplate for Responsive, Mobile-Friendly Development”
- http://twitter.github.com/bootstrap/ “Simple and flexible HTML, CSS, and Javascript for popular user interface components and interactions.”
The Twitter Bootstrap is more than a CSS grid, it’s a comprehensive boilerplate for web design with pre styled components like buttons, forms, typography and even icons. It also has javascript plugins and almost everything you need to build a website or web app.
If you are designing for mobile and using media queries then this is mega useful http://nmsdvid.com/snippets/ “Media Query Snippets – list of media queries”
Icons, icons, icons
![]()
We use a lot of icons at Kurtosys, in our web apps as well as mobile apps. Last year I bought the Glyphish icons and haven’t looked back!
We also use http://glyphicons.com/ not to forget some old favourites like http://www.famfamfam.com/lab/icons/
Charting

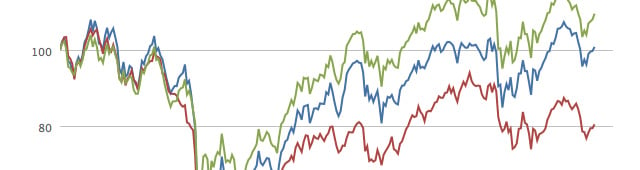
Our clients are asset managers and so charting is a must. With the slow demise of Flash based chart engines and the rise of Javascript based charting we are big users of Highcharts. The range of charts available, along with the interactivity and the fact they work in mobile apps was a no brainer for us.
We do also use AIcharts for Android apps.
There is even a super clever typeface available for creating simple charts: https://www.fontfont.com/how-to-use-ff-chartwell
Charts are also possible with CSS3 – amazing stuff: http://tympanus.net/Tutorials/Animated3DBarChart/
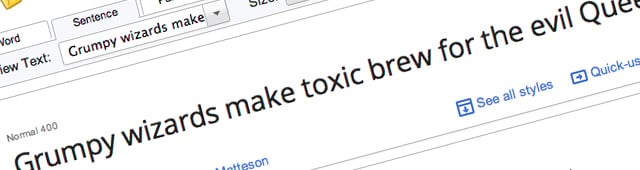
Custom Fonts

Gone are the days of being limited to a handful of fonts when it comes to typography and web pages. Clients can now expect to see web pages which really mirror their printed documents and corporate style.
Typekit is an awesome service and their range of fonts and speed of delivery is second to none (but at a cost).
Google Web Fonts has really exploded recently with now over 500 fonts available for free. Their handy dashboard gives you an indication of page load speeds if you get carried away.
Both of these services use Javascript to embed the fonts onto a webpage. The “old school” method is to create your own font files using the @font-face method in CSS. Sites like http://www.fontsquirrel.com/fontface/generator/ help, but obviously there are copyright implications with fonts so be careful J
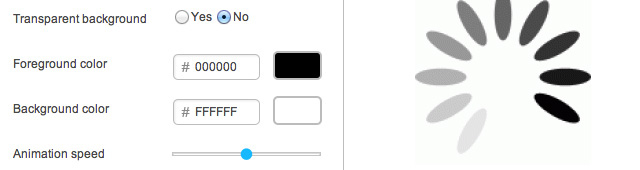
Preloaders & Spinners

Who cares about loading spinners? Well, when it comes to building web pages filled with dynamic data you might find yourself needing a range of them!
This is very useful: http://preloaders.net/ “Loading GIF & APNG (AJAX loaders) generator”
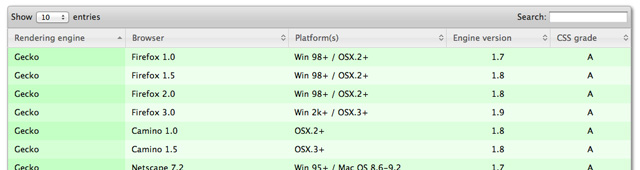
Data Tables

Tables can often be the most boring part of a web page, so we try to use smart technology to spice them a bit. Couple of useful jQuery based tools we have used for tables are:
http://flexigrid.info/ “Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.”
http://datatables.net/ “DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table.”
jQuery UI

We use jQuery in almost everything, and there is too much to list here. But one thing we have made good use of is the jQuery UI framework. A great set of interaction plugins and themes to kickstart or compliment a project.



